かっこいい系lpデザイン コントロールパネルui テクニック10 デザイン・レイアウト集 フラットui フラットデザインのui その2 フラットデザイン用uiデザインキット プログレスバー いいよね 以上です! 文字演出をデザインする際の参考になれば幸いです。 ちなみに「ヰ世界情緒 Isekaijoucho」というチャンネルで活動されている方です。 演出だけではなく歌もかっこいいので、よかったら聴いてみてください。 人気フレームワーク Bootstrap に対応する、左サイドバー型ナビメニューを実現できます。 See the Pen Awesome Bootstrap 3 Sidebar Navigation by Jay Holtslander (@j_holtslander) on CodePen Flexbox OffCanvas Menu カスタマイズ性の高いdisplay flex;を利用した、OffCanvas ナ

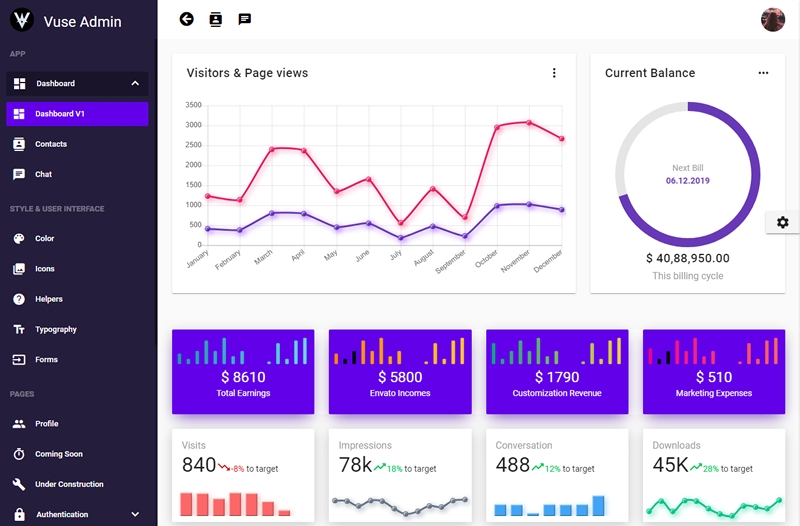
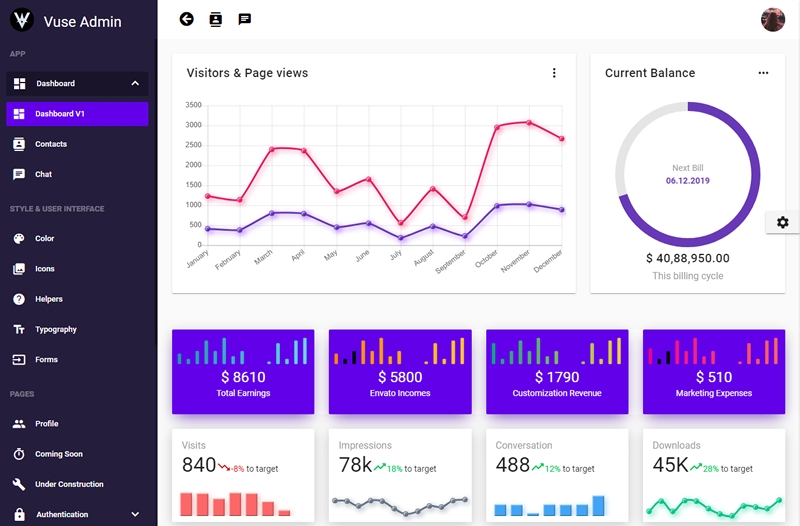
スタイリッシュな管理画面のvue Js対応デザインテンプレート 26選 Sounansa Net
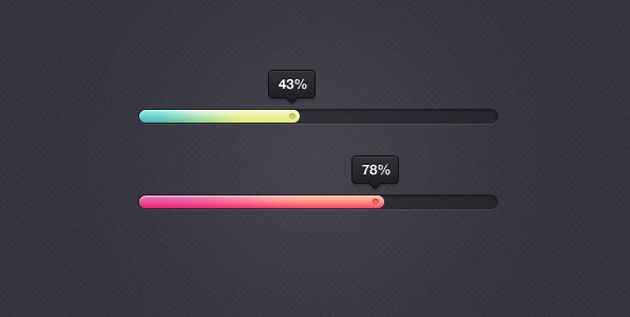
かっこいい プログレス バー デザイン
かっこいい プログレス バー デザイン-ページのスクロールに応じて伸びるプログレスバーUI実装「scrollgress」 縦のスクロールバーに加えて、横の分かりやすいスクロールバーでどこら辺まで読んだかを一瞬で把握できるようにするjQueryプラグインです。 関連エントリ サイトのロゴ等をで shnowski さんのボード「web design」を見てみましょう。。「wordpress テンプレート, webデザイン, プログレスバー」のアイデアをもっと見てみましょう。




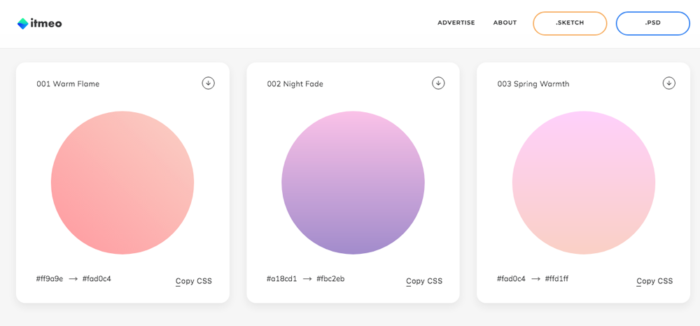
01 プログレスバーをつくる デザインどころ
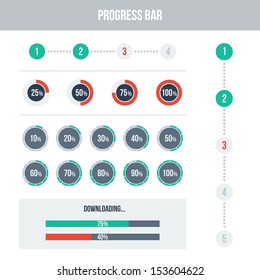
グループボタンもいいデザインだ。 プログレスバーも用意されている。 これがとてもかっこいい。サイトテンプレートも用意してくれているのでlpをサクッと作るときにも使える。 いいデザイン品質を保っているcssフレームワークだ。 かっこいい系lpデザイン コントロールパネルui テクニック10 デザイン・レイアウト集 フラットui フラットデザインのui その2 フラットデザイン用uiデザインキット プログレスバーWebデザイン1 リセットCSS TypeScript 724 WebpackでTypeScript開発管理をしよう! JavaScript 2116 JavaScriptのアプリ実装パターン~プログレスバーの状態変更~ Kubernetes Kubernetes(k8s)を学ぼう3!
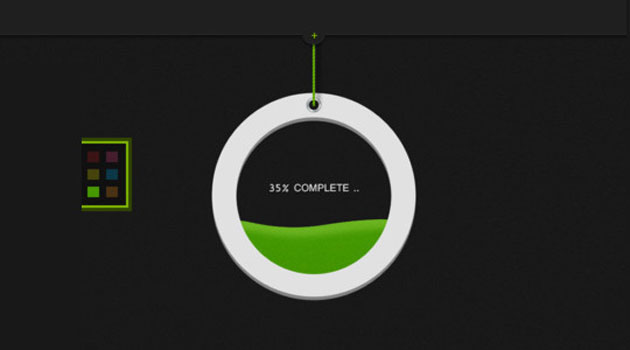
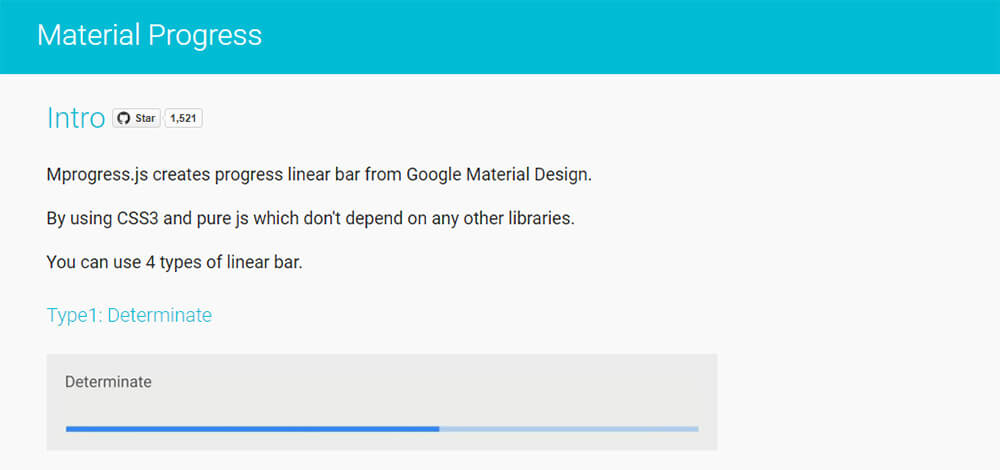
デザイン やってはいけない!WordPressテーマを選ぶときの「べからず」集10選 857 views プログレスバーとスピナーの対比。いつ、どちらを使う 9,142 views 今回は、17年のマテリアルデザインにも大活躍しそうな、使い勝手のよい優良リソースをご紹介していきます。 使えそうなものから試してみてください。 マテリアルデザイン風のプログレスバー 非常に簡単にマテリアルデザイン調のかっこいい「かっこいいデザインが思い浮かばない」 、 「ユーザに印象を与えるデザインがよくわからない」 と悩んでいるあなたもこのサイトを見てスーツケースデザインがカッコいい「realme GT Mater」、デザイナー深澤直人氏とのコラボモデル Engadget 日本版 7月21日、re
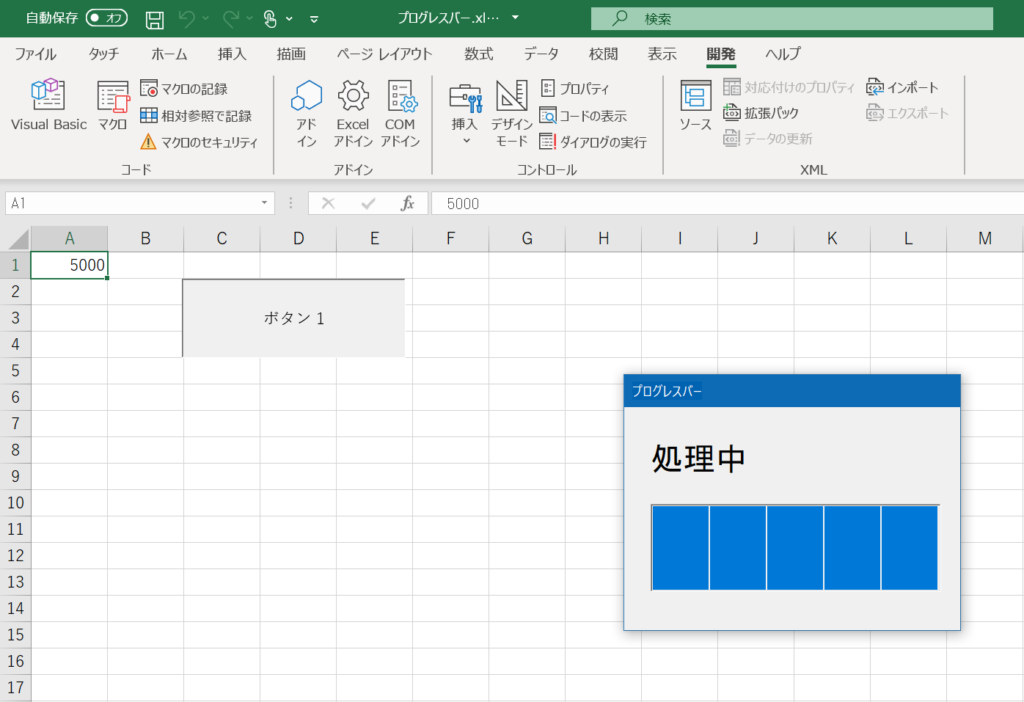
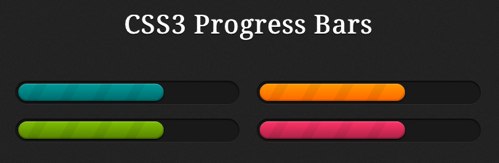
デザイン webデザイン svgを使った滑らかで美しいアニメーションのプログレスバーを簡単に実装できるスクリプトを紹介します。 html5のシンプルなコード、css3を使ったかっこいいアニメーション、レスポンシブ対応でタッチデバイス対応、seoにも 30種類以上のアニメーションにプログレスバーまで実装され『もうFLASHやめてこれでいいんじゃね?』的な高機能っぷりです。今回は導入方法とアニメーションのサンプルを動画にてUPしておきました。参考になったらGrow!してね。w Skitter Slideshow for anytime! 1 プログレスバーの動きを確認する まず、「Result」画面の「0100」と記載されているテキストボックスに、0〜100までのいずれかの数値を入力し、「Submit」ボタンを Css3だけで作るプログレスバー Css3 Progress Bars Moongift Excel vba プログレスバー デザイン




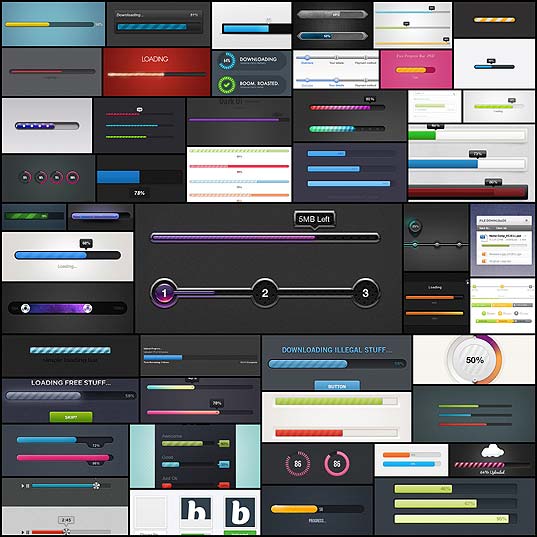
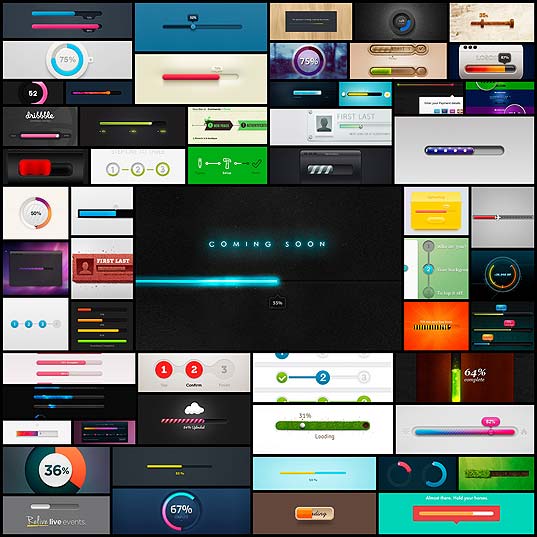
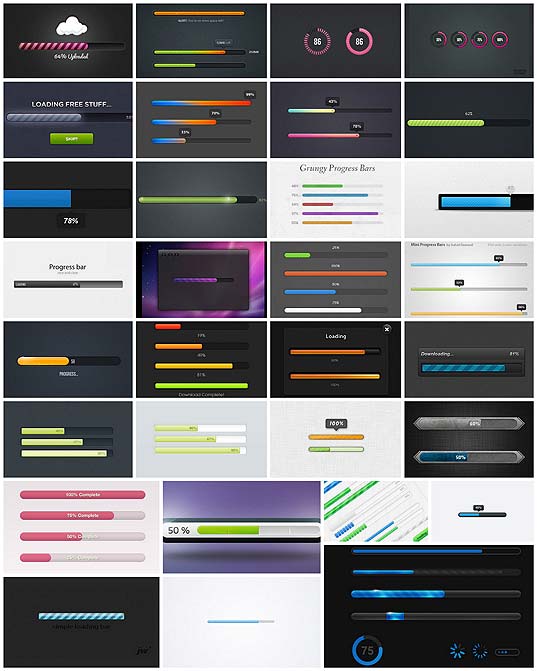
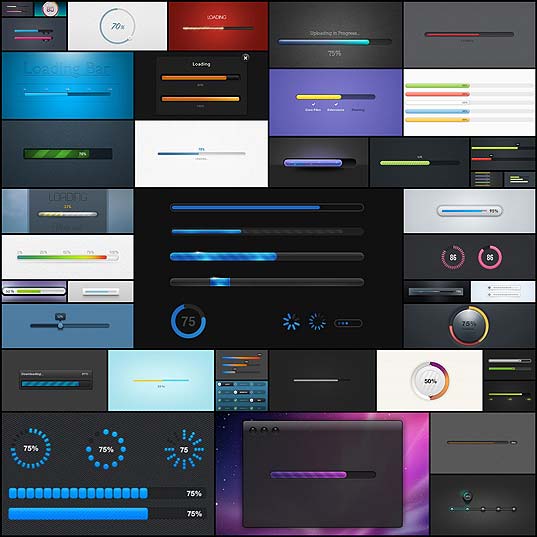
タスク進行状況をデザイン的に演出する フリープログレスバー 26 Free Progress Bar Interface Psds Designdevelop



フラットデザインのプログレスバー実装jqueryプラグイン Numberprogressbar Phpspot開発日誌
タイトルバーだけノーマルなので浮きまくりです。 これを解決するのがMahAppsMetroです。 MahAppsMetro自体は名前のとおりWPFアプリのWindowのデザインをWindowsのモダンUI風にしてくれるものですが、マテリアルデザインとの相性が良いのです。 MahAppsMetroHow to create a kickass CSS3 progress bar CatsWhoCodecom イカしたデザインのプログレスバーをCSS3で作成する例 次のようなデザインのプログレスバーをCSS3とJSを使って実装する例です。1位 GTDゴルフAngelCドライバー (エンジェルC) 年に発売されたGTDの新作ドライバーです。 3位の455Plus2ドライバーと、かなり似たカタチをしていると思ったら、「兄弟モデル」なんだそうです。 正月にUPされた「varigol」というYoutubeの動画で話題となり




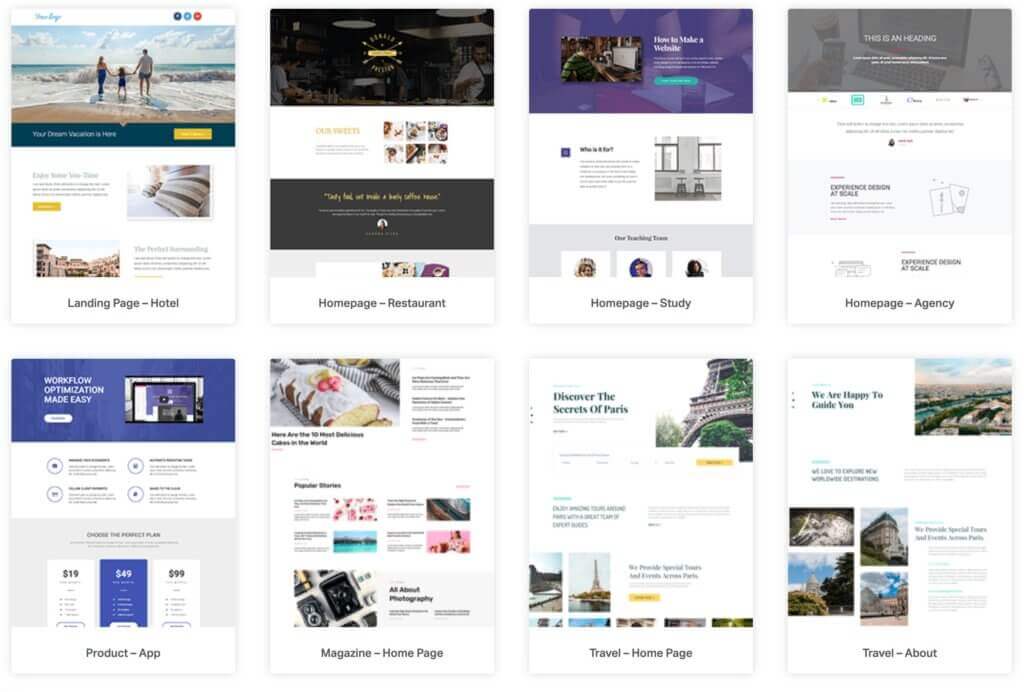
Elementorのテンプレート機能の使い方 無料でかっこいいデザイン Nocodeweb Jp



Python Guiサンプル Tkinterでprogressbar プログレスバー を使ってみる エンジニアになりたいブログ
コピペするだけ! BootstrapでおしゃれなWebサイトを作る方法を解説 プログラミング初心者の中にはWebページやポートフォリオを作りたいけど、コーディングが苦手で中々始められないという方もいらっしゃるのではないでしょうか? そこで今回はBootstrapを 写真下には写真切り替えの進捗状況がわかるプログレスバーが設定されており動きがある印象を与えます。 トップページを進むと3つの強みの案内があります。 かっこいいなホームページのデザイン 」のホームページデザイン解説 プログレスバーつきで、バーがマックスになると別のアニメーションページに切り替わります。 全体的にスッキリしたデザインにまとまっている感じなので、シンプルなWebサイトなどと相性がよさそうですね。 かっこいいアコーディオンを実装できる




Muc11py5whhrmm




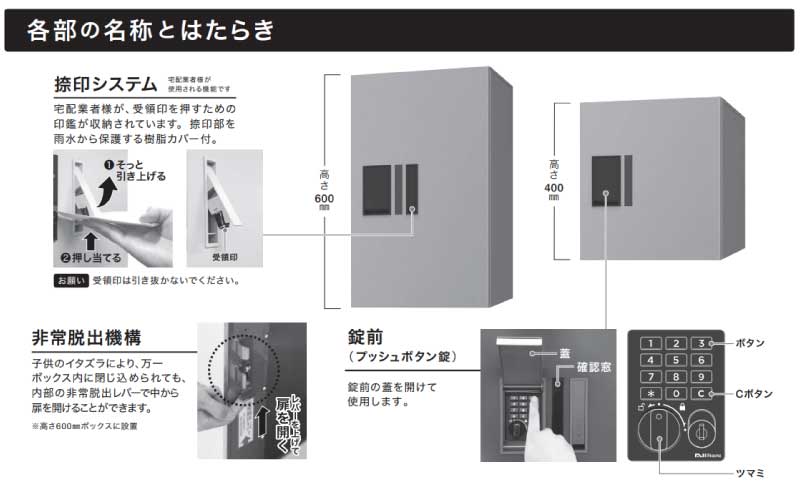
超大特価 郵便ポスト ドイツから上陸 レターマン3 ガラスパネルがスタイリッシュ Radiusラーディウスデザイン 黒 安心の定価販売 Journalistontherun Com
21年版スタイリッシュなReact用 管理画面の無料&有料HTMLデザインテンプレート 9選 Reactでフロントエンドを開発するのに便利な管理画面テンプレートをまとめてみました。 過去に書いたReactのテンプレートの記事もよろしければ参考にしてください。 スタイリッシュな管理画面のVuejs対応デザインテンプレート 26選 最終更新日 スポンサーリンク 業務システムなど、SPA(シングルページアプリケーション)の技術が主流となり、AngularとReactの両雄が主要どころではありますが、どちらも嫌いと webデザインフリーのプログレス&ローディングバーPSD15 セット webデザインお洒落でカッコイイデザインのプログレスバーPSD31個 webデザイングリッドでシックにかっこいいポートフォリオサイトのデザイン web・UIデザインフリーでハイクオリティなUIキット15セット web・UI




Ue4 Umgのクリッピングによるhpゲージ実装 Binto Laboratory




01 プログレスバーをつくる デザインどころ




スタートアップにまず必要な デザインする前のデザイン とは ウェブ電通報




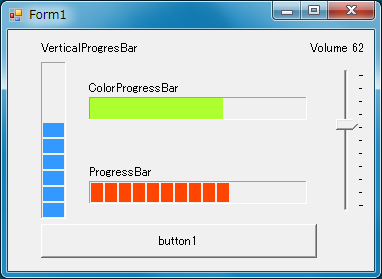
C Progressbarの色を変えるには てきとー 彡 Milai Blog




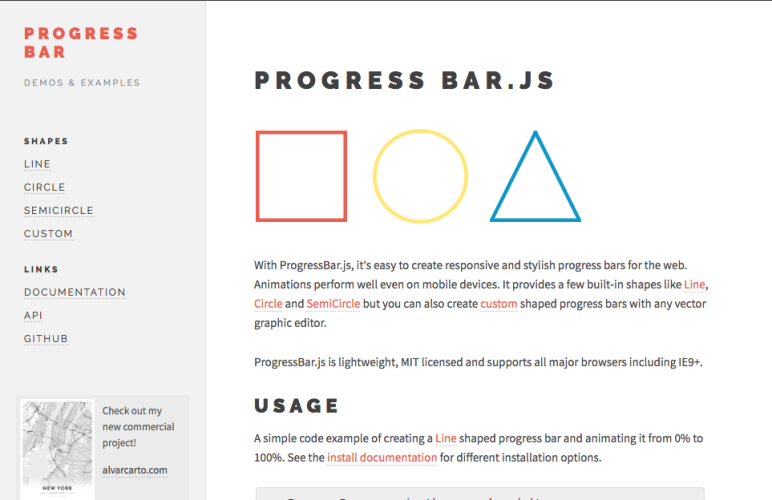
プログレスバーを簡単に実装できるprogressbar Js Bagelee ベーグリー




Css シンプルなhtmlで 美しいプログレスバーを実装するスタイルシートのテクニック コリス




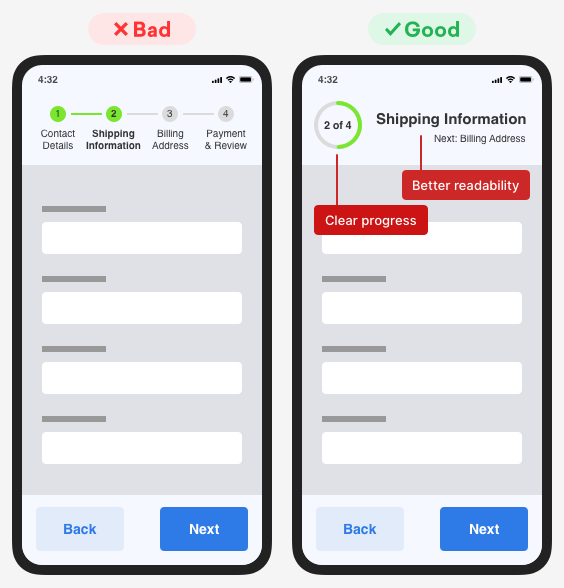
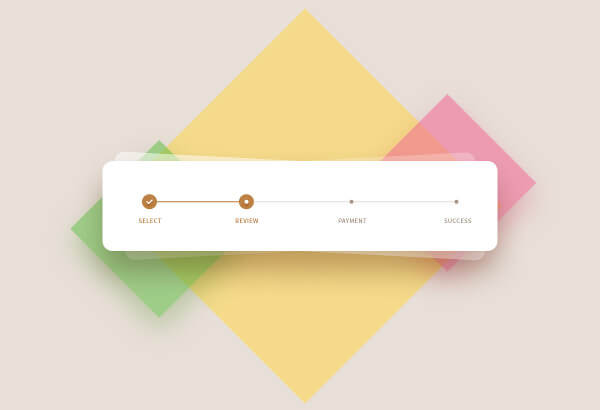
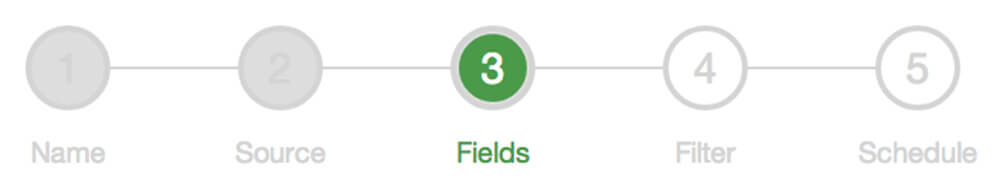
ショッピングの進捗状況を表すプログレスバーのデザインサンプル集 コリス




全国一律送料無料 有名な 海外オリジナルの逸品をお届け クーポン利用で33円送料無料 ウォレットチェーン キー メンズ シルバー ステンレス チェーン デザイン トーン カギ ギフト キャップ 卒業 おしゃれ キーチェーン




アニメーションチャレンジ Android の Shared Element Transition と Valueanimator を使ってクールなアニメーションを書く Qiita




プログレスバー




プログレスバー の画像 写真素材 ベクター画像 Shutterstock




プログレスバーを簡単に実装できるprogressbar Js Bagelee ベーグリー




Webサイト制作に利用したい無料デザインpsd素材50個 あつめました Photoshopvip




Cssフレームワーク30選 デザイン含めて一括総まとめ




スタイリッシュな管理画面のvue Js対応デザインテンプレート 26選 Sounansa Net




選択した画像 かっこいい プログレス バー デザイン 新しい壁紙明けましておめでとうございます21




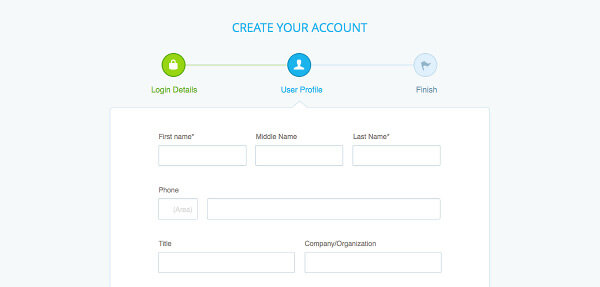
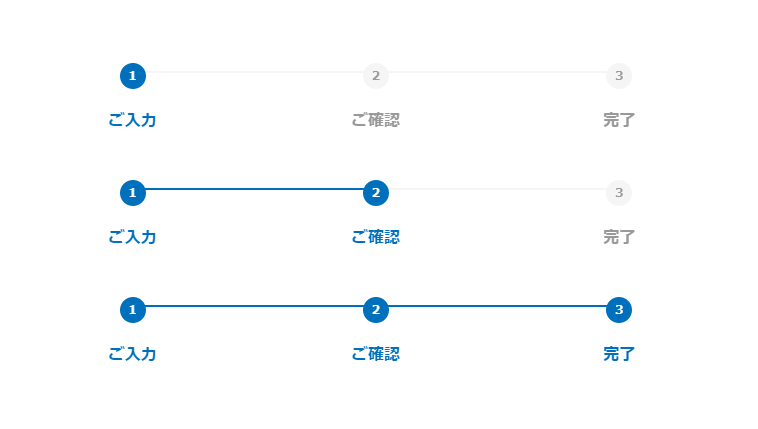
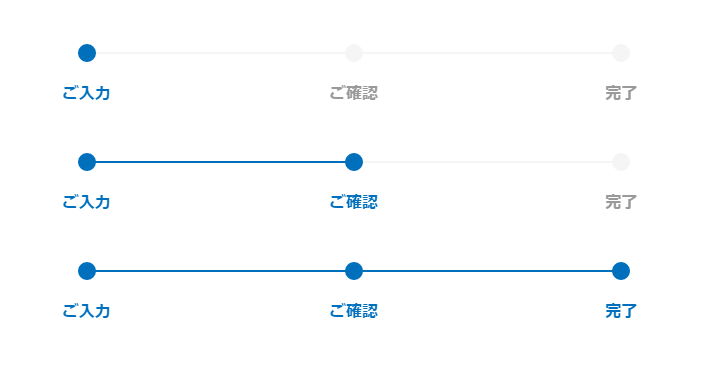
ステップバーのみ ユーザーを離脱させないステップ型フォーム おしゃれデザインをcssコピペで実装 デシノン




Webサイトなどの読み込み 待機中に利用したい フリーのローディング プログレスバー13種 13 Free Psd Loading Progress Bar Designs Designdevelop




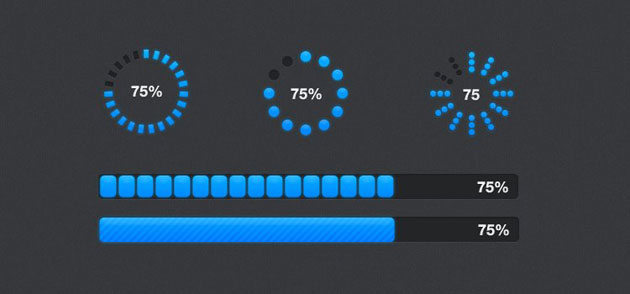
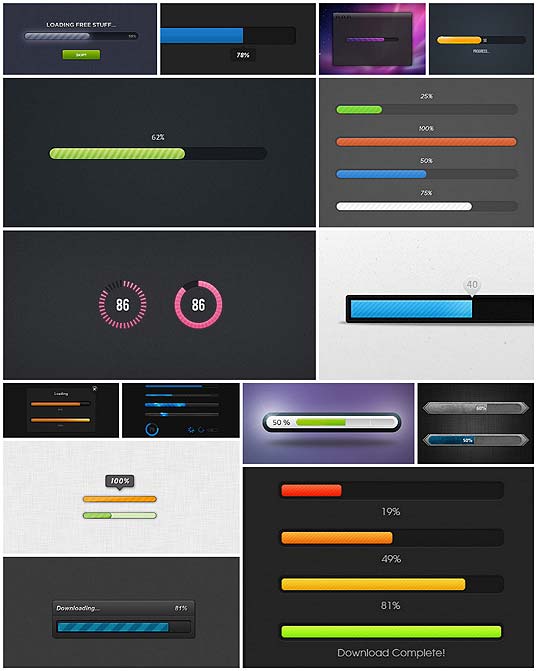
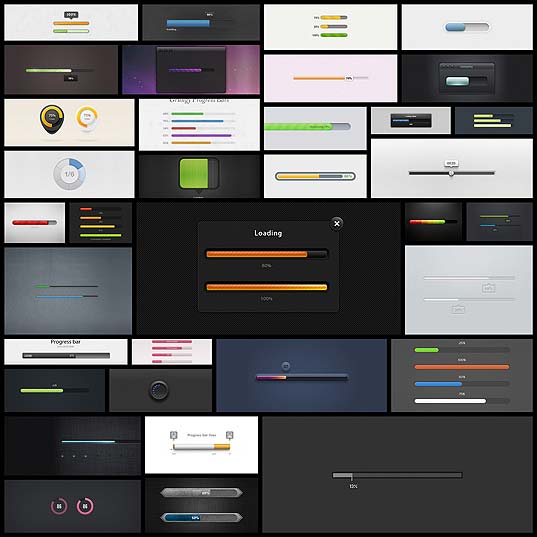
Uiデザイン フリーで超クールなプログレス ローディングバーデザインのpsd50個 いぬらぼ




面白い読み込みプログレスバーのデザイン の写真素材 画像素材 Image




選択した画像 かっこいい プログレス バー デザイン 新しい壁紙明けましておめでとうございます21




快適なユーザーインターフェイスに欠かせない進捗表現のコツ 無料で使えるpsdやスニペットやプラグイン Seleqt セレキュト Seleqt セレキュト




Webアプリをあっという間にカッコよく Bootstrapによるレスポンシブwebレイアウト 1 4 Codezine コードジン



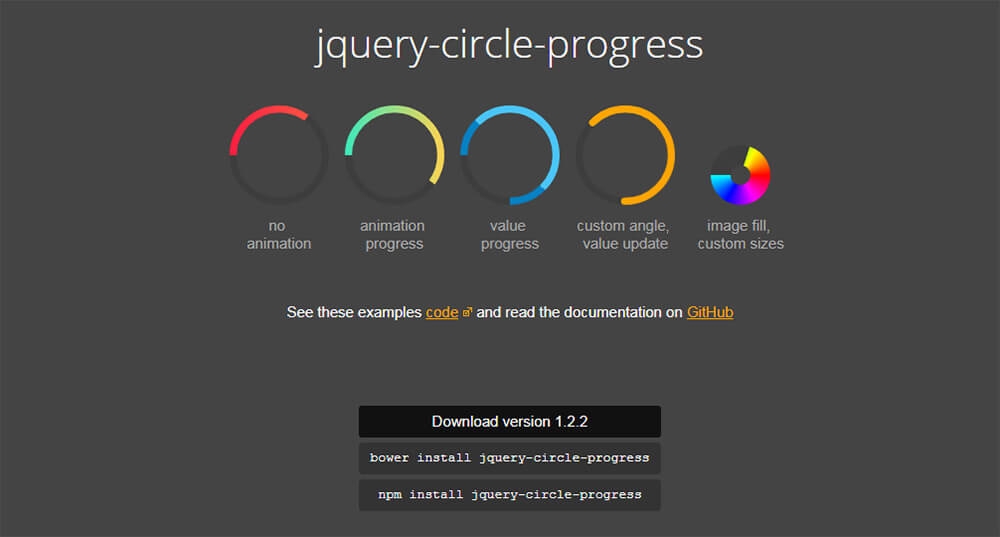
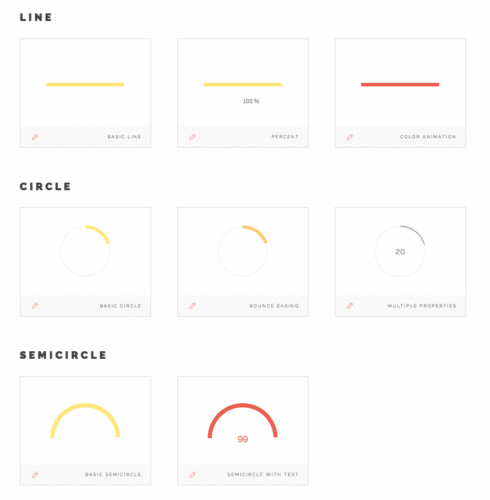
フラットな円形のプログレスバーを実装できるjqueryプラグイン Circliful Phpspot開発日誌




進捗状況を伝えるデザインパターンの基本 プログレストラッカーとプログレスインジケーター Workship Magazine ワークシップマガジン




Webサイト制作に利用したい無料デザインpsd素材50個 あつめました Photoshopvip




人気デザイナー 中古 791 オデッセイ Exo Indianapolis S オリジナルスチール 34 3 ゴルフ メンズクラブ Saligon Com




Webデザイナー必見 サイトに合うデザインでプログレスバーを作りたいときに役立つ無料プラグイン9選 Seleqt セレキュト Seleqt セレキュト



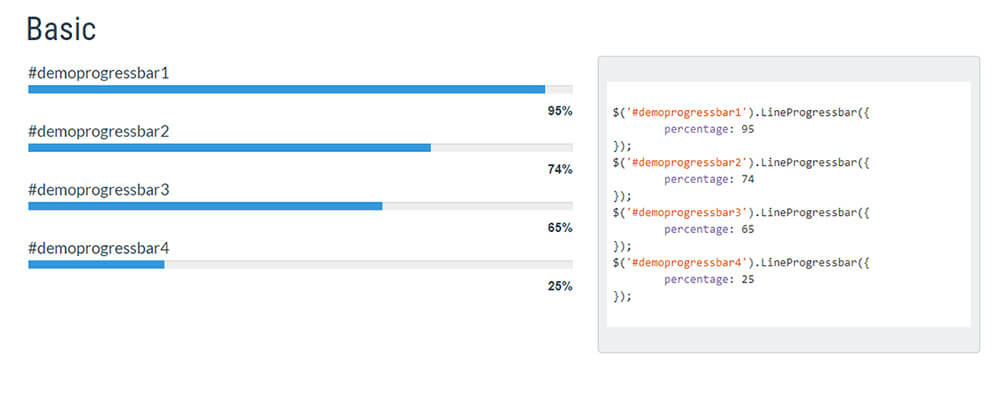
アニメーションするシンプルなプログレスバー実装 Jquery Line Progress Bar Phpspot開発日誌




Windows10でnotionのページをおしゃれにデザインしよう Day2 えぶほり




ショッピングの進捗状況を表すプログレスバーのデザインサンプル集 コリス




01 プログレスバーをつくる デザインどころ




デザイナーがreactでイケてるwebサイトを 簡単に 作る方法 あおきりょーた Note




進捗状況を伝えるデザインパターンの基本 プログレストラッカーとプログレスインジケーター Workship Magazine ワークシップマガジン




Webサイトなどの読み込み 待機中に利用したい フリーのローディング プログレスバー13種 13 Free Psd Loading Progress Bar Designs Designdevelop




プログレスバー の画像 写真素材 ベクター画像 Shutterstock




Angular 4 マテリアルデザインでの Tips Qiita




フリーなプログレスバーのデザイン素材18個 いぬらぼ




Windows10でnotionのページをおしゃれにデザインしよう Day2 えぶほり




Progressbarをマーキースタイル ブロックが移動するアニメーション で表示する Net Tips Vb Net C




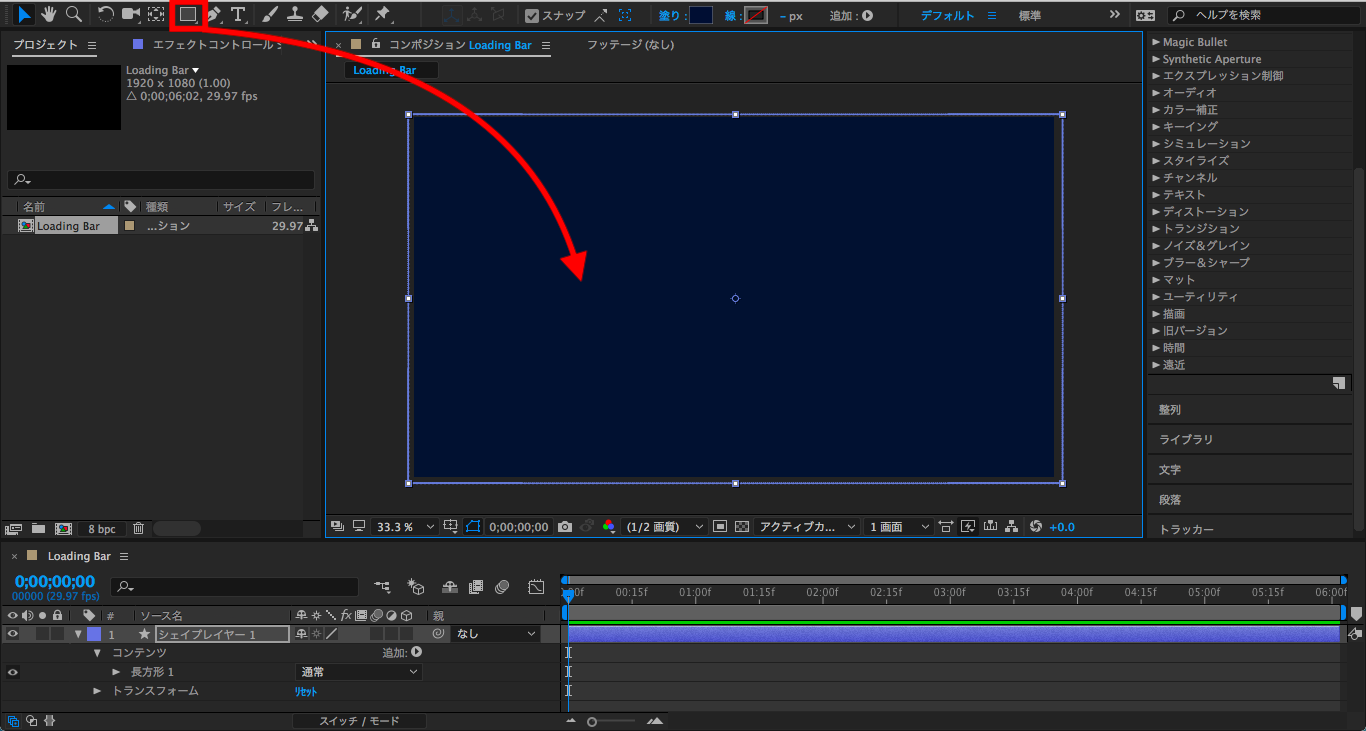
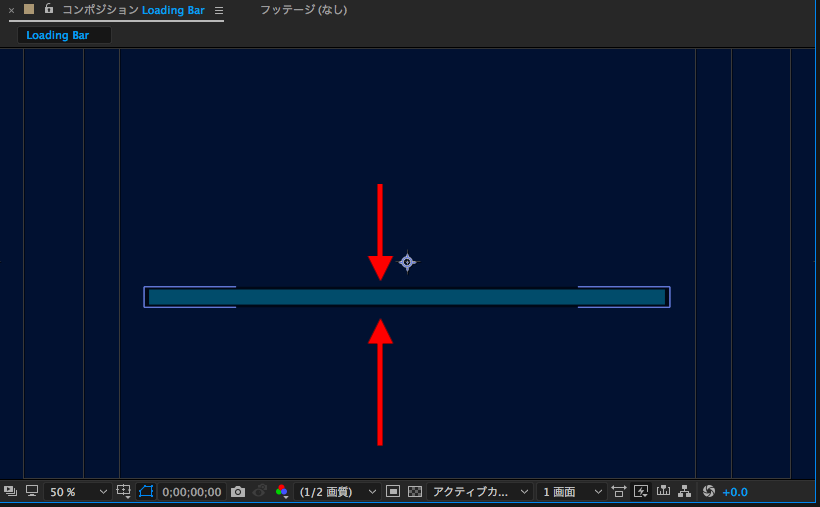
After Effects Osやシステムuiのシーンで使えそうなプログレスバーのアニメーションを作ってみよう Curioscene キュリオシーン 映像制作 動画編集チュートリアルマガジンサイト




プログレスバーのアニメーション作ってみた Aftereffectsトレーニング W Blender



選択した画像 かっこいい プログレス バー デザイン 新しい壁紙明けましておめでとうございます21




After Effects Osやシステムuiのシーンで使えそうなプログレスバーのアニメーションを作ってみよう Curioscene キュリオシーン 映像制作 動画編集チュートリアルマガジンサイト




機能デザイン のアイデア 15 件 デザイン プログレスバー Google検索




海外輸入 スツール スタッキング チェア 椅子 手持ち 座敷 シリーズ 踏み台 座面 イス クッション 一人掛け 持ち運び 格調 柄 模様 部屋 形 おもむき お洒落 板座 人気 かっこいい 便利 来客 和モダン コンパクト 和室 和風 和テイスト デザイン




進捗状況を伝えるデザインパターンの基本 プログレストラッカーとプログレスインジケーター Workship Magazine ワークシップマガジン




新品未使用 送料無料 Di Classe デザイン照明琺瑯のような艶感塗装が素敵なledペンダントライト パデラ ブラック ホワイト Lp3096bk Lp3096wh クーポン発行中 メーカー認定店 Led ペンダントライト Padella ディクラッセ 引掛けシーリング 100ワット相当 モノトーン




新品未使用 送料無料 Di Classe デザイン照明琺瑯のような艶感塗装が素敵なledペンダントライト パデラ ブラック ホワイト Lp3096bk Lp3096wh クーポン発行中 メーカー認定店 Led ペンダントライト Padella ディクラッセ 引掛けシーリング 100ワット相当 モノトーン




タスク進行状況をデザイン的に演出する フリープログレスバー 26 Free Progress Bar Interface Psds Designdevelop




定番 低価 楽天市場 3年保証 選べるカラー 黒 白 ホワイト かっこいい かわいい 新築 玄関 オリジナル アニマル 表札 木目調 フラットバー表札 戸建て おしゃれ 切り文字 ローマ字 アルファベット




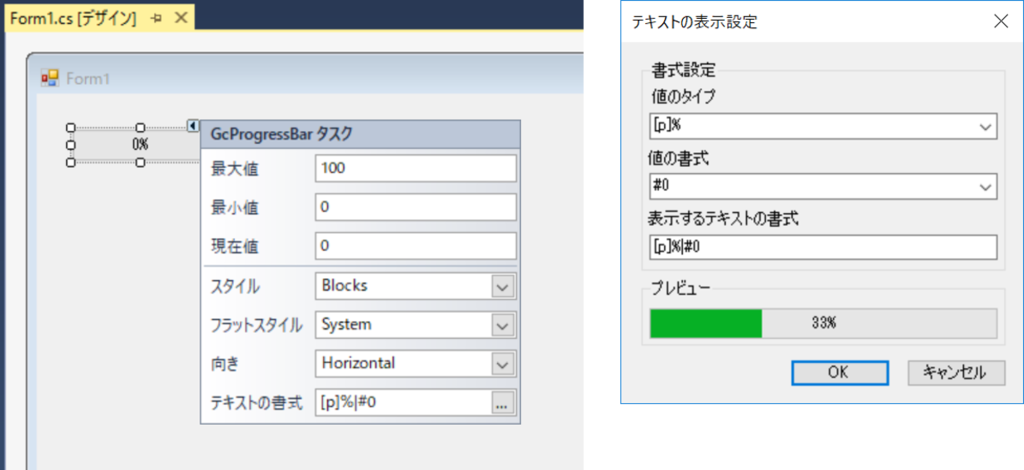
Pluspakで Net標準のプログレスバーの問題を解決する Grapecity Devlog グレープシティ株式会社




プログレスバーを簡単に実装できるprogressbar Js Bagelee ベーグリー




スタイリッシュな管理画面のvue Js対応デザインテンプレート 26選 Sounansa Net




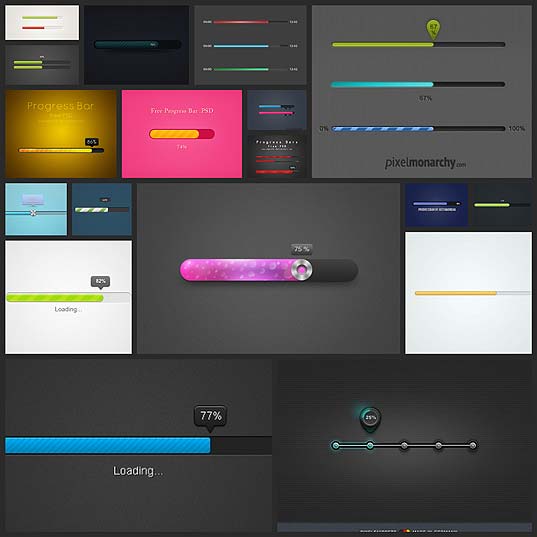
Webデザイン フリーのプログレス ローディングバーpsd15 セット いぬらぼ




選択した画像 かっこいい プログレス バー デザイン 新しい壁紙明けましておめでとうございます21




プログレスバーのデザインテンプレート イラストレーションのベクターアート素材や画像を多数ご用意 Istock




定番 低価 楽天市場 3年保証 選べるカラー 黒 白 ホワイト かっこいい かわいい 新築 玄関 オリジナル アニマル 表札 木目調 フラットバー表札 戸建て おしゃれ 切り文字 ローマ字 アルファベット




面白い読み込みプログレスバーのデザイン の写真素材 画像素材 Image




Excel Vba プログレスバーを作る ほいらぼ




クリエイティブで使いたくなるプログレスバーのデザイン例 Psd素材50個 いぬらぼ




機能デザイン のアイデア 15 件 デザイン プログレスバー Google検索



円形のアニメーションプログレスバー実装 Circlebars Phpspot開発日誌




面白い読み込みプログレスバーのデザイン の写真素材 画像素材 Image



フラットデザインがいい感じのプログレスバー実装jqueryプラグイン Pro Bars Phpspot開発日誌




Web Uiデザイン ハイセンスなプログレスバーのuiデザインpsd 18個 いぬらぼ




スマホでも見やすいステッププログレスバーの表示方法を考える 可読性と視認性を高める工夫 のご紹介 Webデザイン参考記事まとめアプデ



1




Webデザイナー必見 サイトに合うデザインでプログレスバーを作りたいときに役立つ無料プラグイン9選 Seleqt セレキュト Seleqt セレキュト




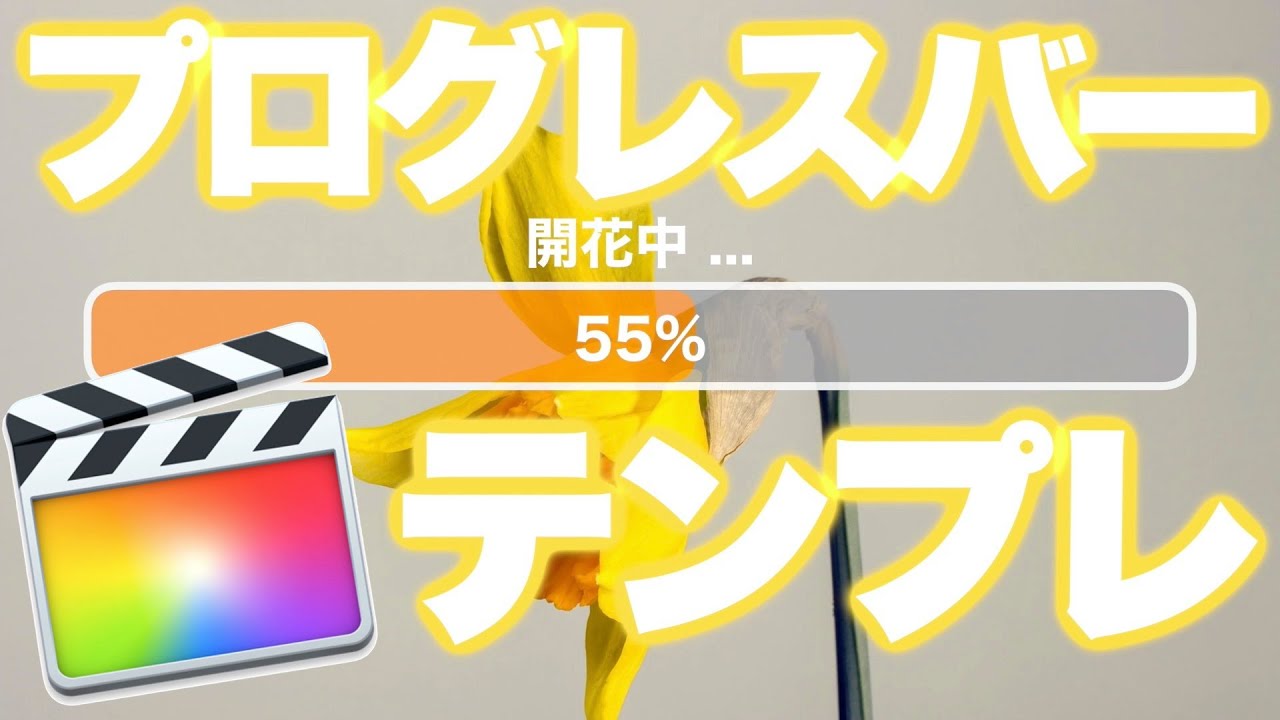
進捗度を数字とグラフで表示できるプログレスバーテンプレート Youtube



フラットデザインでレスポンシブなプログレスバー作成 Progressbar Js Phpspot開発日誌




C Progressbarの色を変えるには てきとー 彡 Milai Blog




Webアプリをあっという間にカッコよく Bootstrapによるレスポンシブwebレイアウト 1 4 Codezine コードジン




選択した画像 かっこいい プログレス バー デザイン 新しい壁紙明けましておめでとうございます21




Adobe Xd プロトタイピング実践ガイド ユーザーの要求に応えるui Uxデザイン 境 祐司 本 通販 Amazon




Python の Progress Bar いろいろ 俺のonenote




綺麗でクールなプログレスバーuiデザイン35 いぬらぼ




Css フォームのステップバー デザインテンプレート 3選 なんとなくwebで食べていく




プログレスバー




Webデザイン お洒落でカッコイイデザインのプログレスバーpsd31個 いぬらぼ




コピペで簡単実装 オシャレ かっこいいアニメーションcssレンジスライダーデザイン16種 Range Slider Webdesignfacts




Css フォームのステップバー デザインテンプレート 3選 なんとなくwebで食べていく




画面上部に美しいプログレスバーを表示できる Topbar Bl6 Jp




快適なユーザーインターフェイスに欠かせない進捗表現のコツ 無料で使えるpsdやスニペットやプラグイン Seleqt セレキュト Seleqt セレキュト




全国一律送料無料 有名な 海外オリジナルの逸品をお届け クーポン利用で33円送料無料 ウォレットチェーン キー メンズ シルバー ステンレス チェーン デザイン トーン カギ ギフト キャップ 卒業 おしゃれ キーチェーン




Elementorのテンプレート機能の使い方 無料でかっこいいデザイン Nocodeweb Jp




新品未使用 送料無料 Di Classe デザイン照明琺瑯のような艶感塗装が素敵なledペンダントライト パデラ ブラック ホワイト Lp3096bk Lp3096wh クーポン発行中 メーカー認定店 Led ペンダントライト Padella ディクラッセ 引掛けシーリング 100ワット相当 モノトーン




スタートアップにまず必要な デザインする前のデザイン とは ウェブ電通報




進捗状況を伝えるデザインパターンの基本 プログレストラッカーとプログレスインジケーター Workship Magazine ワークシップマガジン




After Effects Osやシステムuiのシーンで使えそうなプログレスバーのアニメーションを作ってみよう Curioscene キュリオシーン 映像制作 動画編集チュートリアルマガジンサイト




選択した画像 かっこいい プログレス バー デザイン 新しい壁紙明けましておめでとうございます21




全国一律送料無料 有名な 海外オリジナルの逸品をお届け クーポン利用で33円送料無料 ウォレットチェーン キー メンズ シルバー ステンレス チェーン デザイン トーン カギ ギフト キャップ 卒業 おしゃれ キーチェーン



選択した画像 かっこいい プログレス バー デザイン 新しい壁紙明けましておめでとうございます21




選択した画像 かっこいい プログレス バー デザイン 新しい壁紙明けましておめでとうございます21




クリエイティブなローディング プログレスバーui素材psd 41個 いぬらぼ



0 件のコメント:
コメントを投稿