を使います。 単位は"deg"です。 html CSS #slanting01{ width30%;ドットパータンを2つ重ねることで斜めのドットも作成できます。 /* ドット斜め */ bg_skew_dot { backgroundcolor #fff;Backgroundposition 0 0, px px;

Cssでボタンを斜めにデザインして上だけ角度をつける
Css 背景 2色 斜め
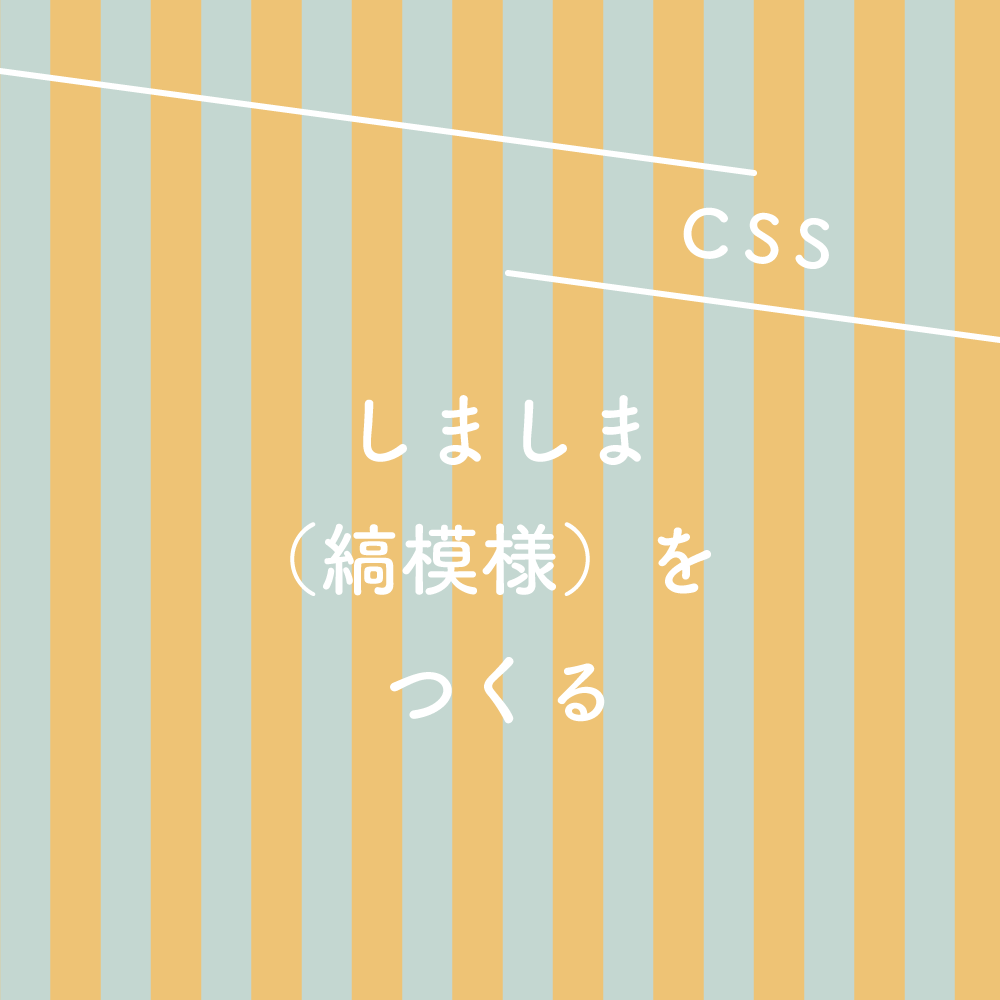
Css 背景 2色 斜め-文字色や、ベース背景との兼ね合いがあると思うので、この辺りは実装に合わせて調整が必要です。 数値を変更すると、斜線の幅を調整できます。 transparent の箇所にも色を指定すると、2色カラーの縞模様になってかわいいです。 斜線のマーカーBackground webkitlineargradient({開始位置}, {色1}, {色2});



Cssで背景を2色使う方法 Qiita
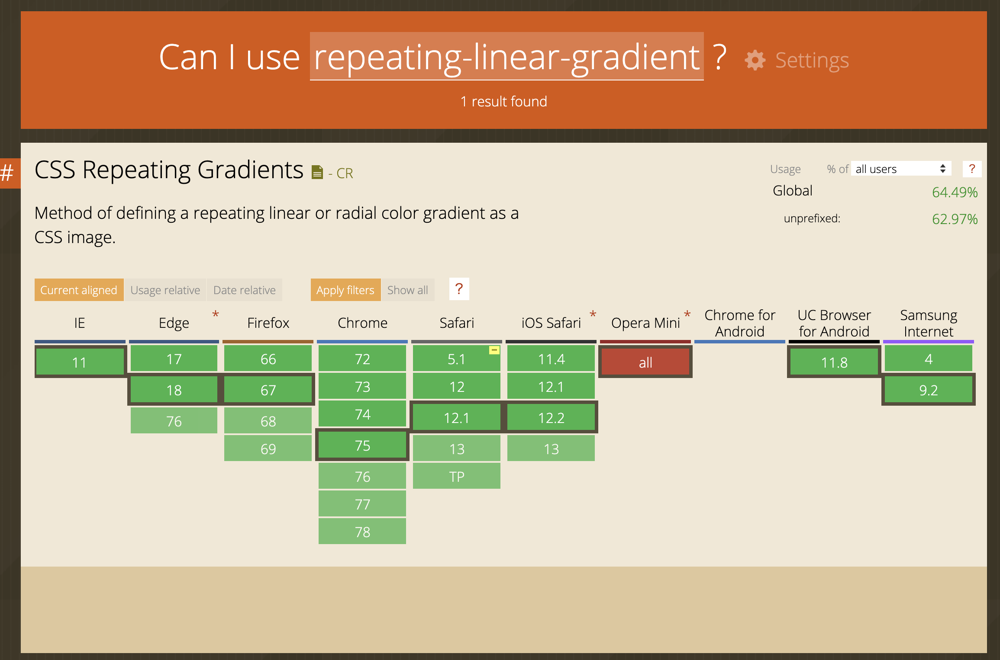
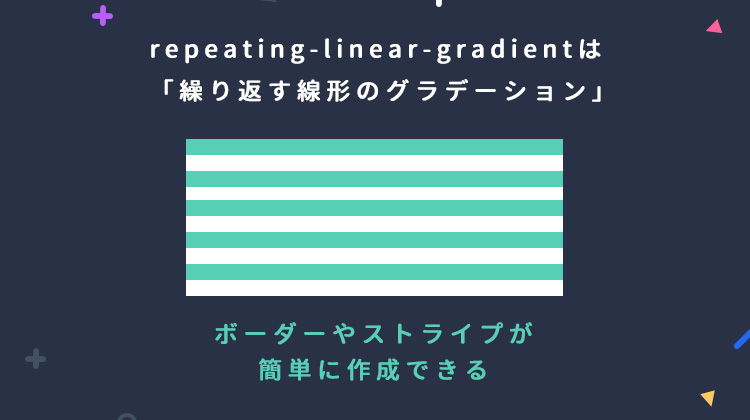
Background mozlineargradient({開始位置}, {色1}, {色2});(オレンジ色の背景の部分が擬似要素で作った背景です。) transformの「skewY(5deg)」で斜めの角度を、transformoriginの「top right」で傾斜の起点を設定しています。heightの「60%」で背景の大きさ(高さ)を変更できます。 傾きを変える場合CSSの「repeatinglineargradient」が便利 これまでCSSでストライプを作る場合は lineargradient を使う方法が主流でした。 ただ、lineargradient は斜めのストライプを作る場合に色々面倒で、思ったような表示にならないことが多々ありましたが、今回紹介する repeatinglineargradient を使え
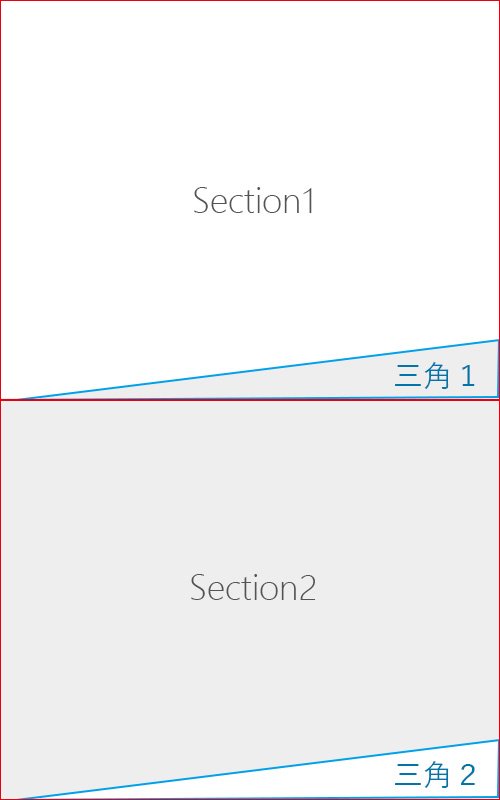
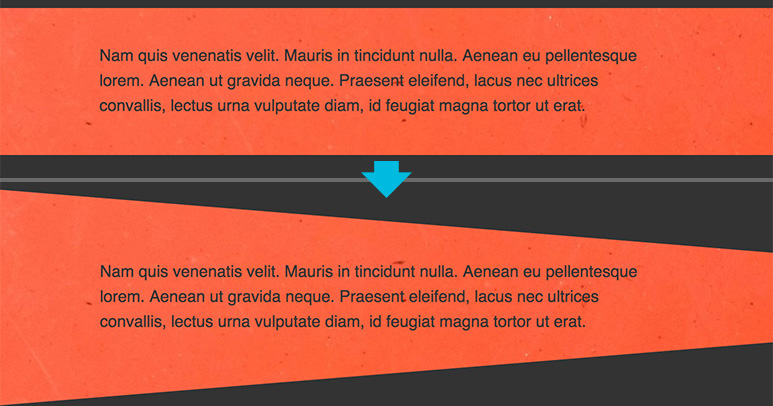
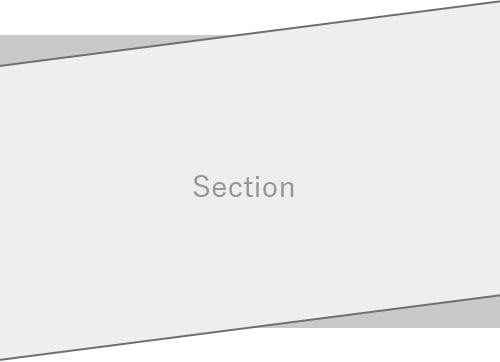
Background lineargradient(to {方向}, {色1}, {色2});斜めの背景を2つ作って交差させたバージョン DEMO PAGE 単純に背景が斜めだと、ちょっと違和感というか見づらくなるので、斜めの背景を2つ作って交差するようにしてみました。Jul 24, · 単に斜めにする(初心者向もOK) 単にsection全体を (マイナス)で斜めに傾けたので、containerのコンテンツも一緒に傾きます。 それを逆方向にする事でコンテンツを真っすぐに戻しています。 section1 { backgroundcolor #E5E5E5;
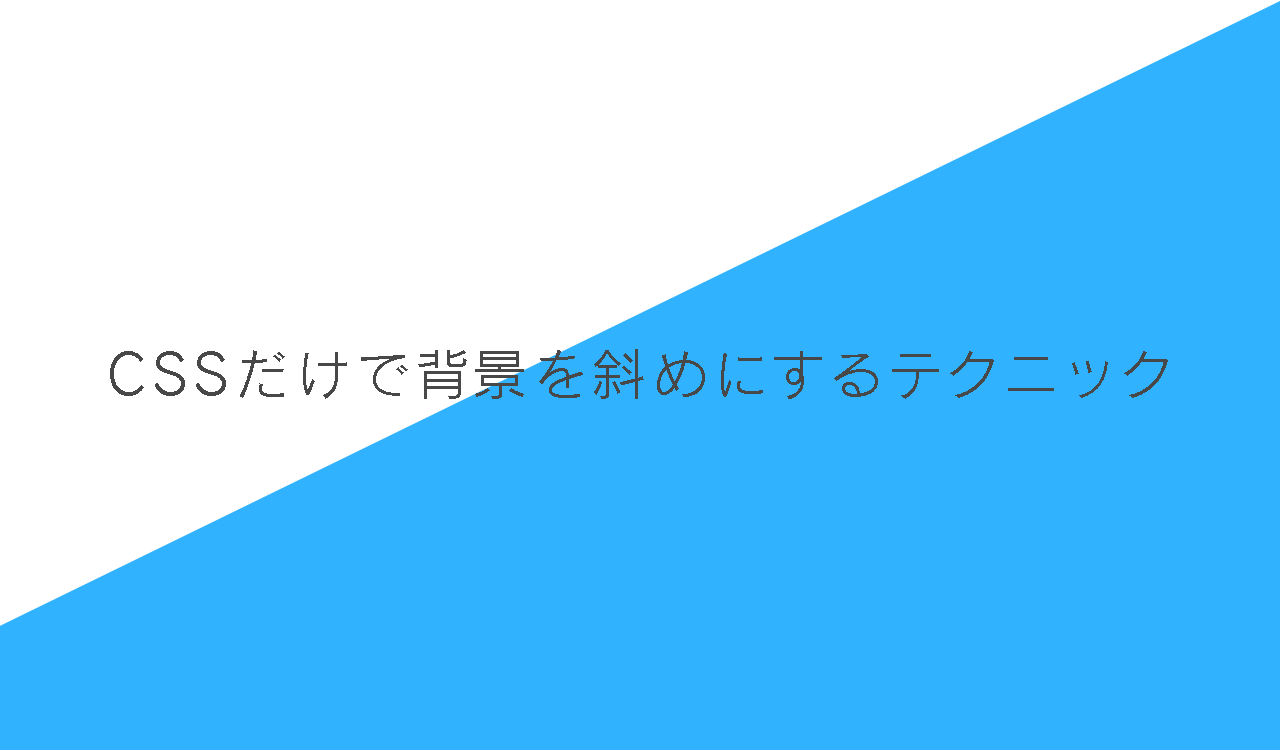
下のデモのような、斜めに背景画像を表示させる方法です。demo※デモはPCのみ対応こんな感じのサイト、よく見かけますね。HTML 今回は、transform skewで背景を斜めに表示させる方法を紹介します。 CSSだけで画像の色が反転したように見せるAnother Skewed CSS Background 斜めに入るスリットラインを表現できるスタリング方法で、各セクションを分割することができます。 See the Pen Another Skewed CSS Background by Matthew Craig on CodePen Wall Pattern Canvasに描かれた、和柄を連想する円形パターンの背景デザイン。} background lineargradient(#色1, #色2);という形でbackgroundプロパティでグラデーションの設定をします。ここではセレクタがhtmlになっていますが、ストライプにしたい



Cssでストライプやボーダーの背景を作る方法 コピペok Design Remarks デザインリマークス



コピペok 21選 Cssでストライプ柄の背景を実装する方法 サンプルコード有 ことだま Web Design
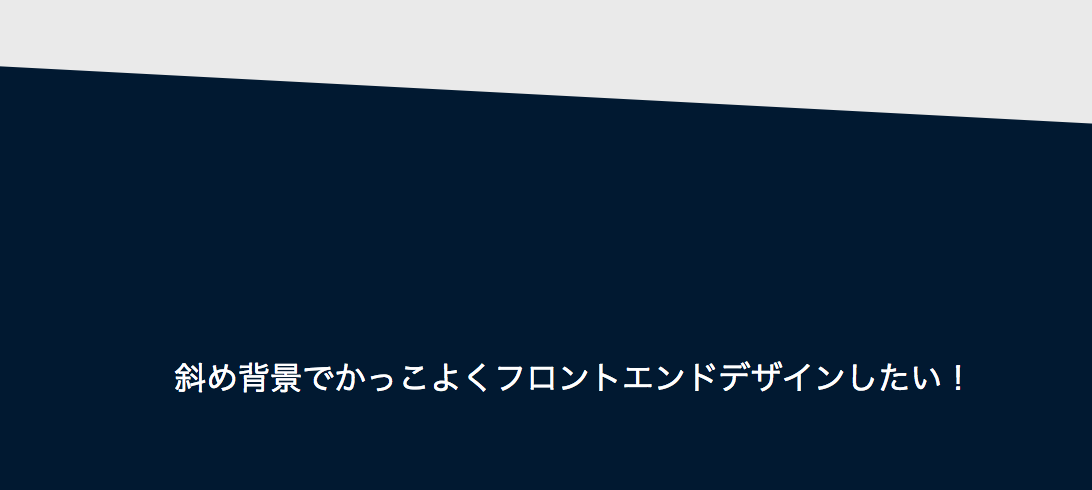
1 斜めの背景を作るためのcssの書き方 11 要素全体をガタッと傾ける;「背景 斜め css」等でgoogle検索すると上位にヒットする記事 unorthodox workbook「cssのみで背景を全体的に斜めにして傾斜をつける方法」 で紹介されていた方法を用いて、斜めな背景でカッコいいフロントエンドデザインを行います。 こんな感じの斜め背景。試したところ、実用に足るきれいさにはなりませんでした。 試した斜めストライプの作り方 試したのは以下のページで紹介されている方法です。 8ステップで完成!



斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど



Cssのtransformをうまく使って斜め線のレイアウトをしてみる Triple Threat トリプルスレッド
CSSを使って背景を2色にする CSS の lineargradient() を使って背景を2色にします。 lineargradient() の使い方については、別ページで詳しく説明しています。 一応、 lineargradient() の書き方は以下になります。画像自体に色を重ねているサイトもありましたが、この効果もCSSだけで表現可能です。 CSS3では background プロパティーの値をカンマで区切ることで、ひとつの要素に複数の背景を設定できます。2 斜め背景の作り方でダメな例 21 画像で覆うと背景じゃなくなるパターン;



Cssでボタンを斜めにデザインして上だけ角度をつける



Cssで背景を2色使う方法 Qiita
複数背景を用意してページ全体の斜め線をpositionfixedで固定すればイケると思う sectionとsectionafterの両方に同じストライブSVG背景画像を用意し, positionfixedで位置を固定する するとあたかも画面全体をストライプが覆ったように見えるこの%をずらせばどこまで指定の色にするかを変えることできます。 またto rightの部分をto leftになどにすると逆にすることができます。 degを指定して斜めなども可能です。 まとめ 今回はcssを使って背景を2色にする方法をご紹介させていただきました。CSS で背景にストライプ柄を設定する方法縦・横・斜めの縞模様 当ブログのヘッダーに採用しているストライプ柄は、画像ではなく CSS で表現しています。 わざわざ画像を用意して backgroundimage URL () で指定しなくても、CSS の記述だけでストライプ柄は表現できます。 利用するのはグラデーションの適用に使われる関数 lineargradient です。 通常は無段階の



Cssだけで斜めのストライプを作る Designmemo デザインメモ 初心者向けwebデザインtips



Css 背景グラデーションの作り方とおしゃれなデザイン例 Jajaaan
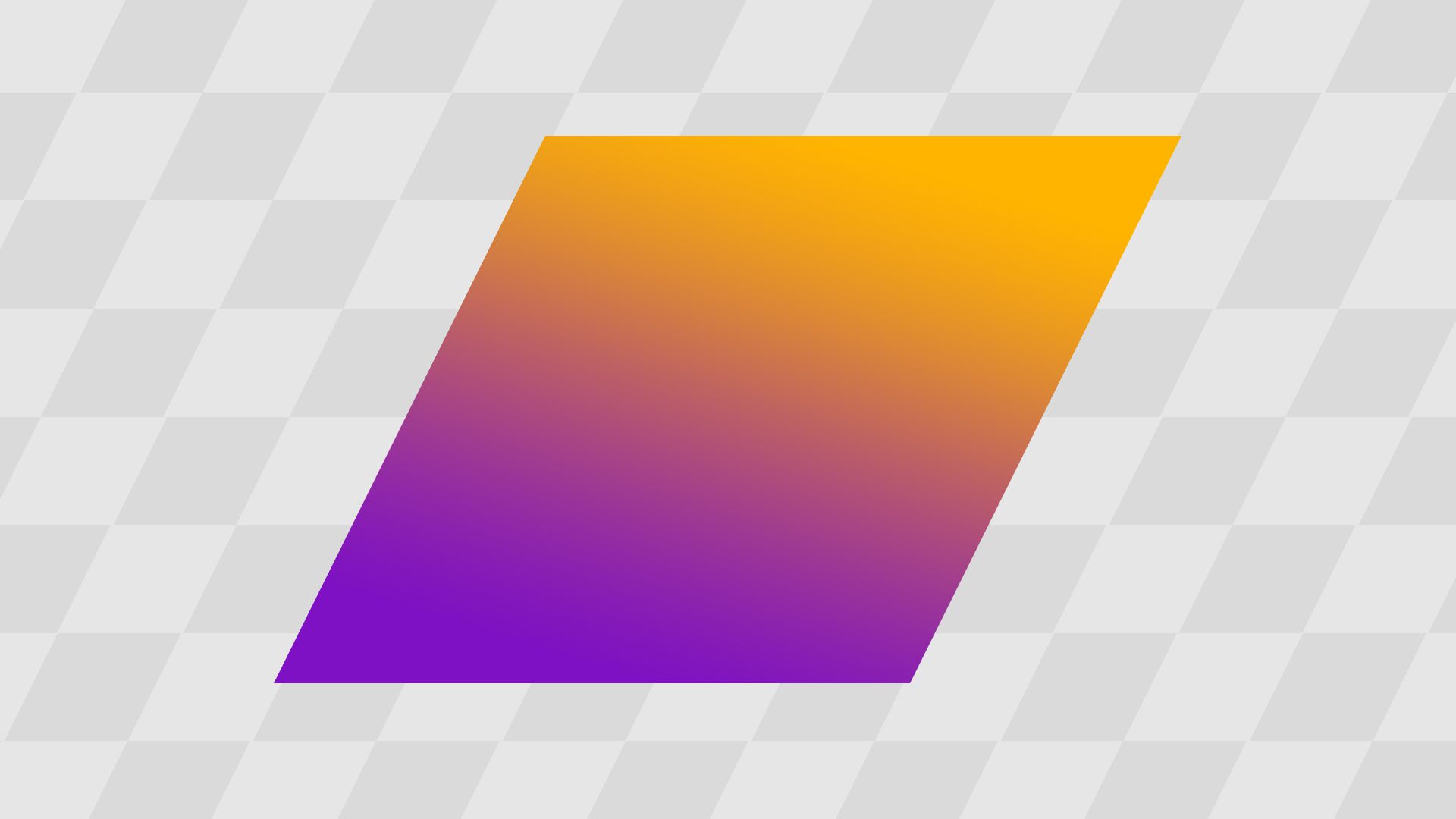
*/ background lineargradient(indigo 45%, gold 55%);平行四辺形や台形の斜めな背景デザインで構成されたサイトは、 先進的な印象を与えることができます。 cssで疑似要素と三角形を作るテクニックを重ねた今回の方法であれば、 サイズや色にあわせて柔軟に応用もできるかと思います。 参考になれば幸いCSS でストライプ(縞模様)を作る方法を紹介します。例えば、背景画像を使わずにストライプ(縞模様)を作りたいときに便利な方法です。 lineargradient を使った斜めストライプを作る方法 CSS スタイル lineargradient #000 6px /* 色B 終了 */);} まとめ CSS



斜め背景でカッコいいフロントエンドデザイン Qiita



Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ
CSSで背景色を指定する方法を現役エンジニアが解説初心者向け 初心者向けにCSSで背景色を指定する方法を現役エンジニアが解説しています。 背景色を変えるにはbackgroundcolorプロパティを使用します。 ページ全体あるいは一部の要素の背景色を変えることが出来ます。 色の指定には16進数カラーコードか色の名前を指定します。 Tweet 19/2/25 TechAcademyマガジンWebkittransform skew (0deg, 3deg);} section1 container { webkittransform skew (0deg, 3deg);}Home Blog CSS3斜めのストライプ状の背景をCSSだけで実装する方法 Ads by Google スタイルシートだけでウェブページの背景にストライプ状の模様を施すテクニックCSS3 Background Stripesを紹介します。 まずは実際のサンプルをご覧ください。 CSS3 Background Stripes https//onzecom/demo/css3backgroundstripes/ 使用したコードは次のようになっています。



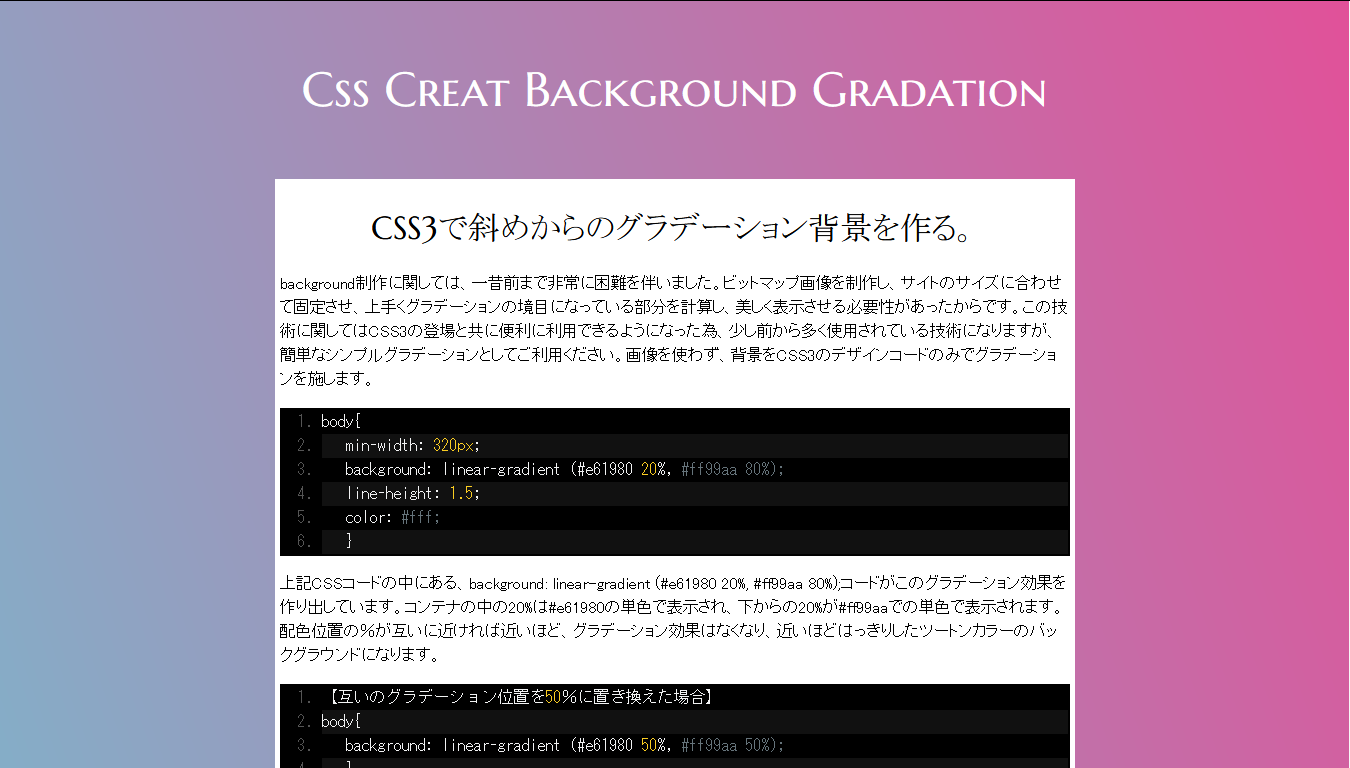
Css3で斜めからのグラデーションの背景を作る Black Shiva



Webデザインを もっとかっこよくして と言われた時に試したいcss小技5つ Webクリエイターボックス
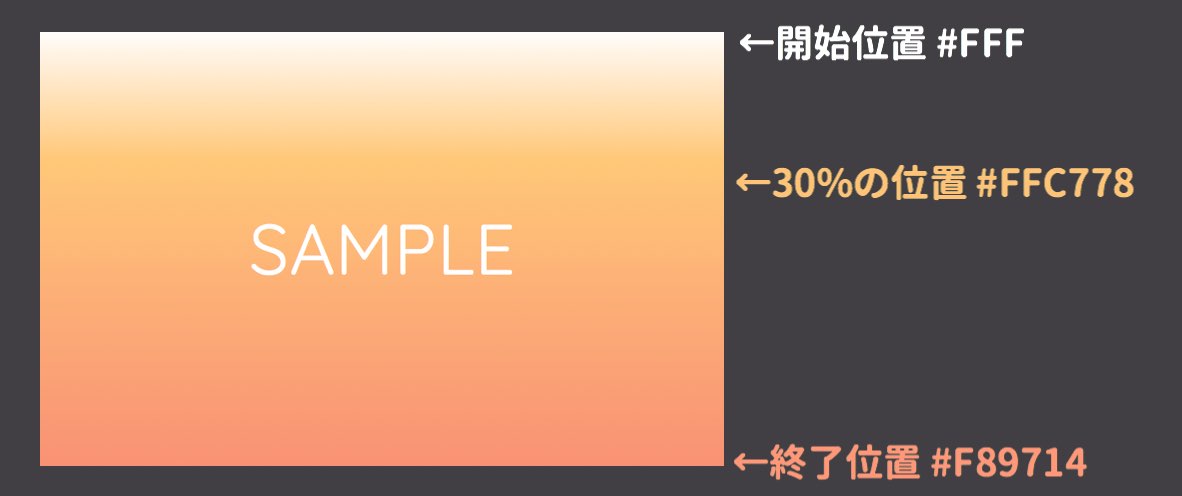
Posted 19年2月26日 19年2月27日 / updated19年02月27日 CSSでストライプやボーダーの背景を作る方法コピペOK ストライプやボーダーはCSSで作れるので、単純な柄であれば、画像をリピート配置するよりも楽にできます。/* background lineargradient(色1 色1の割合, 色2 色2の割合, ・・・ );CSSの背景グラデーションは途中色を追加することもできます。 複数のカラーでグラデーションさせる場合 %で色を区切ることにより、複数色の背景グラデーションを作成することもできます。 See the Pen CSS lineargradient by JAJAAAN Dev01 (@jajaaan_dev01) on CodePen


Css3 背景を斜線にするlinear Gradientの書き方 ヤビブロ


コピペで簡単 Repeating Linear Gradient でストライプ とあるコーダーの備忘録
2色のハートCSS背景パターン See the Pen Hearts by yoksel on CodePen サークル&ドット模様CSS背景パターン See the Pen Circles and dottes by yoksel on CodePen 幾何学模様CSS背景パターン2 See the Pen Corners by yoksel on CodePen 幾何学模様CSS背景パターン3 See the Penほぼ自分用だけどw シンプルで使いやすい、縦・横・斜めも選択可能 Ultimate CSS Gradient Generator 検索してもこれが一番人気のようです タグ css3, html, css, cssshapes 背景を斜めに2つの色に分けたいと思います。1つは白色です。CSSだけで背景色を2色にする方法 このブログを購読していただいている方は既にお気づきと思いますが、ブログタイトルのデザインを変えたなしよ。 正直ダサいと思うなっしー。 それでも採用した理由、それはFCバルセロナのクラブカラーが「えんじと青」なように、この2色はまさにcruっしーのスピリッツなしよ。 このツートンカラーはCSSの背景色だけで実現して



Cssで斜めにグラデーションをかける方法を現役エンジニアが解説 初心者向け Techacademyマガジン



Css 背景だけ斜めにする At Softelメモ
2つの傾斜を交差させていい感じにしたやつ 擬似要素afterを追加し、zindexの値を調整することで上と下で交差させることができる。 具体的には、after擬似要素のtransformrotateの値を3degにしてtransformoriginの値をleft centerにしている。 つまり、上記の2つの例をそれぞれ上下で合体させた感じ。 あとはbackgroundの色を変えただけで、その他の部分はそれぞれ上記の例とHtml 中身 css 背景 斜め 色 CSS3を使用して斜めの境界線を持つDiv?斜めのストライプの作り方 グラデーションの設定をする See the Pen striped01 by kenichi on CodePen html{ background lineargradient(#fff, #C6E6FB);


Svgで画面全体に斜め線や曲線を引く Webopixel



Css 背景 Background を2色にする 125naroom デザインするところ 会社 です
CSSで背景をグラデーションにする場合は、 lineargradient を使います。 指定は引数の1番目に方向、2番目以降はグラデーションで使う色をBackgroundimage radialgradient (#7bded9 %, transparent %), radialgradient (#7bded9 %, transparent %);斜め 角度(60度) (方向, 開始色 サンプル 縦方向 横方向 斜め CSS グラデーションの複数指定 Multiple backgroundsとしての指定ですが、カンマ区切りで指定することで、複数のグラデーションを1つの要素で使用することができます。



Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ



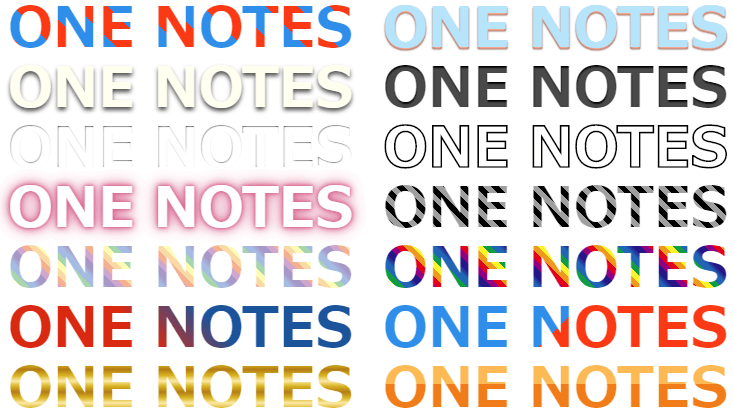
Cssでテキストを彩る装飾サンプル集 One Notes


Css 背景 Background を2色にする 125naroom デザインするところ 会社 です



Css Background で繰り返しの斜めの線を作る方法 Web関連 勉強ブログ 二色人日記



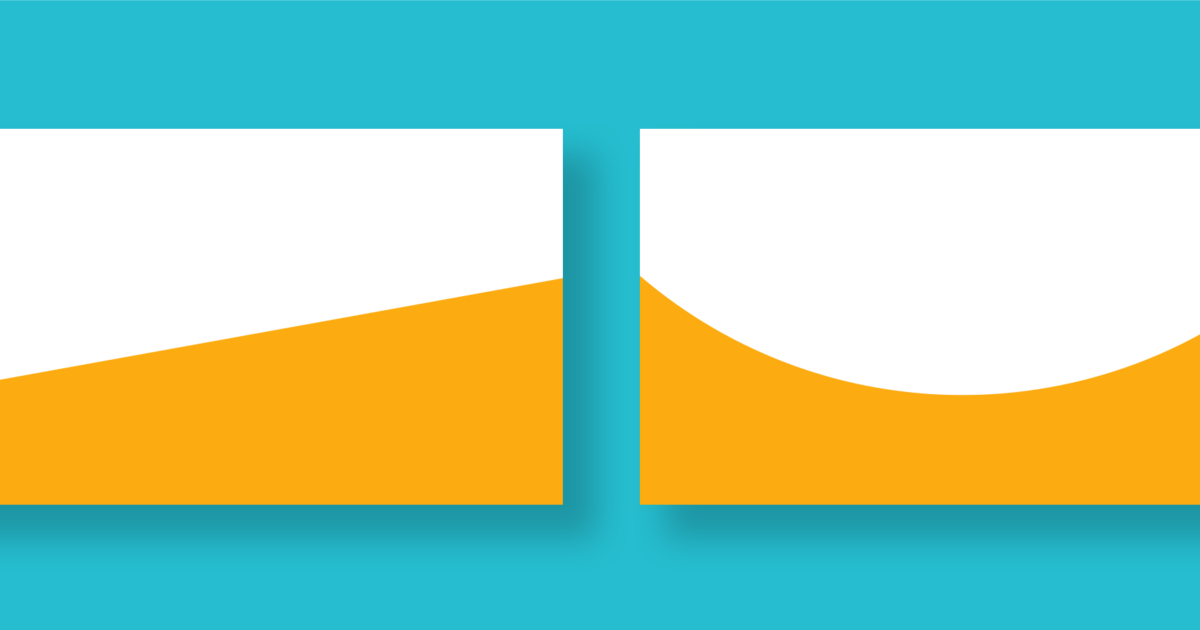
Css ヘッダやコンテンツを区切るラインを斜めに実装するcssやsvgのテクニック総まとめ コリス


Css3で斜めストライプを作る方法 Web技術と集客の手腕の情報サイト 合同会社studio Int



Css 背景 Background を2色にする 125naroom デザインするところ 会社 です



Cssのみで背景パターンを実現する方法 7種類サンプル



Cssで斜めにグラデーションをかける方法を現役エンジニアが解説 初心者向け Techacademyマガジン



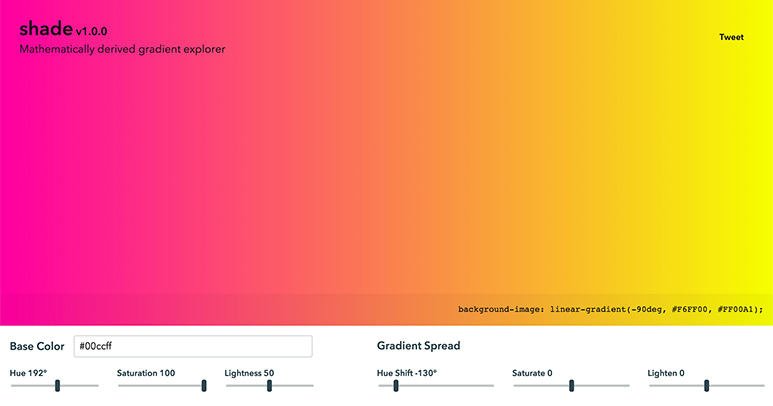
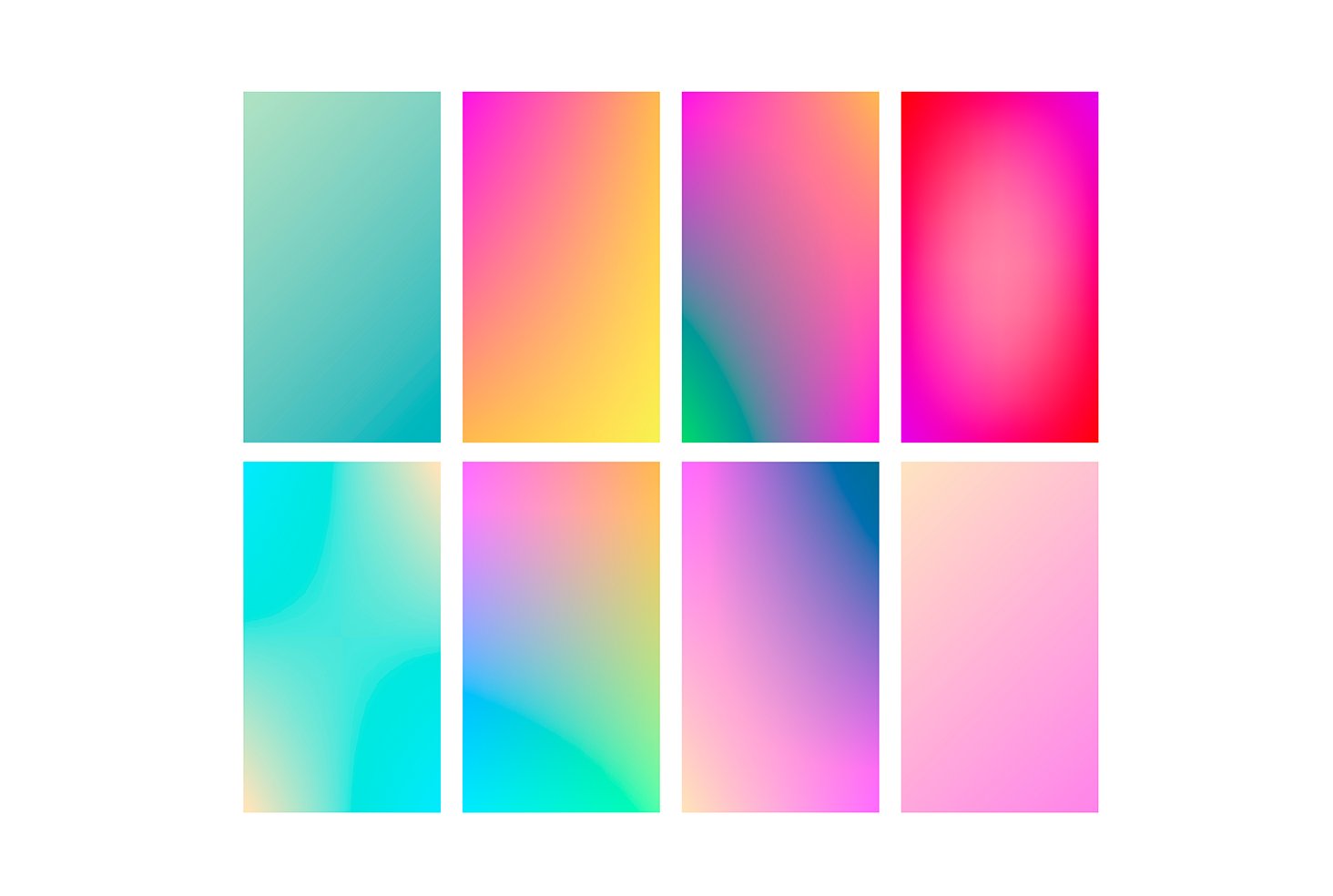
美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス



背景を斜めに区切るデザインにする方法 Css じゅんぺいブログ



Cssのグラデーション Linear Gradient の使い方を総まとめ



斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど



Cssでカラーをグラデーションで指定できるようにする



背景色を2色で分割表示する方法 Qiita



コピペok Cssで斜めのストライプを作る方法 サンプルで解説 Bond Blog



Cssで背景を斜めにデザインする方法まとめ Fastcoding Blog



木材のテクスチャ背景が 2 色オレンジと黄色斜めの線と背景 アメリカ合衆国のストックフォトや画像を多数ご用意 Istock



Css で背景にストライプ柄を設定する方法 縦 横 斜めの縞模様


Svgで画面全体に斜め線や曲線を引く Webopixel



Cssのみで背景を全体的に斜めにして傾斜をつける方法 Unorthodox Workbook Blog



美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス



木材のテクスチャ背景が 2 色オレンジと黄色斜めの線と背景 アメリカ合衆国のストックフォトや画像を多数ご用意 Istock



コピペでできる斜め背景 Css ゆきまるブログ



縦 横 斜めも自由自在 Cssで作るストライプは意外とカンタン ビギナーズハイ



斜めの背景をcssで作る方法 Web Saku



Cssで実装した斜めのラインがギザギザになってしまうのを回避し 滑らかなラインで実装するテクニック コリス



Cssのグラデーション Linear Gradient の使い方を総まとめ



Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



木材のテクスチャ背景が 2 色オレンジと黄色斜めの線と背景 アメリカ合衆国のストックフォトや画像を多数ご用意 Istock


Cssで斜めの背景帯を作る方法 レスポンシブ Aekana



Css 背景 Background Color に 2色指定する方法 Yoheim Net



Cssで斜めにグラデーションをかける方法を現役エンジニアが解説 初心者向け Techacademyマガジン



背景を二色で塗り分けたい めちゃめちゃ楽しいlinear Gradient 鶏口牛後な日々



Css Cssのみで斜めの背景を表示する 株式会社コムテ 北九州のホームページ制作会社



Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ



Cssだけで三角形を作ろう その1 Borderプロパティの仕組みをマスター 株式会社グランフェアズ



木材のテクスチャ背景が 2 色オレンジと黄色斜めの線と背景 アメリカ合衆国のストックフォトや画像を多数ご用意 Istock



Cssで斜めの背景を実装する方法 Tamatuf



Cssだけで背景色を2色にする方法 Cblog



Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ



Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ



Cssでグラデーションを設定する Graycode Html Css



コーディング学習記録 その2 背景画像を斜めにして透過した黒を重ねる方法 Mikey S Blog


Css3で斜めストライプを作る方法 Web技術と集客の手腕の情報サイト 合同会社studio Int


Css3で斜線 ストライプなどの背景装飾のコードまとめ コピペですぐ使える Rad ブログ



Css Cssのみで斜めの背景を表示する 株式会社コムテ 北九州のホームページ制作会社



Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



Cssで実装した斜めのラインがギザギザになってしまうのを回避し 滑らかなラインで実装するテクニック コリス



Css 背景グラデーションの作り方とおしゃれなデザイン例 Jajaaan



Cssのみで斜めラインデザイン実装 Qiita



Css 背景 Background を2色にする 125naroom デザインするところ 会社 です



Css3 斜めのストライプ状の背景をcssだけで実装する方法 株式会社オンズ



ストライプの背景を画像を使わずcssで表現する方法



セクションを斜めに区切るデザインをcssで実装する方法 Qiita



Svgを使って斜めやアーチ状の背景をつくってみる Notes By Sharesl



Cssで背景を斜めにデザインする方法まとめ Fastcoding Blog



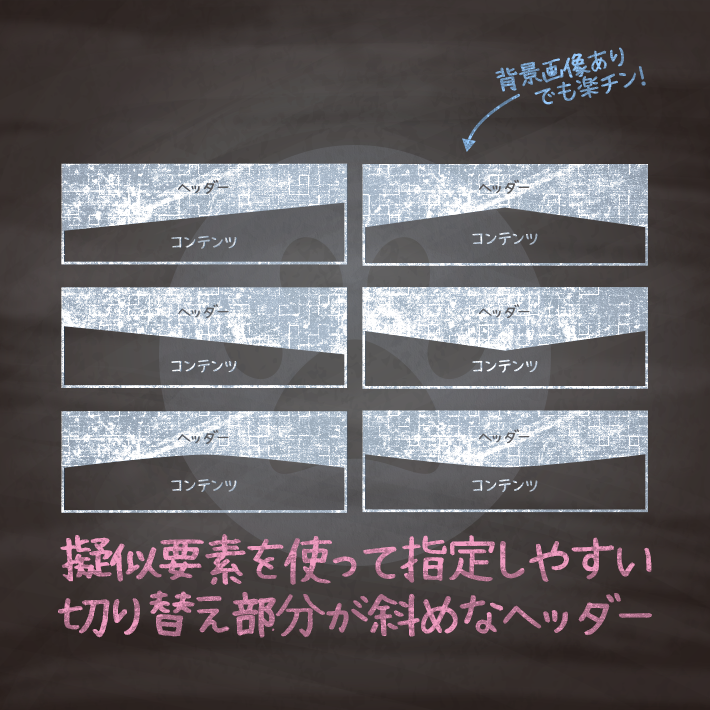
コピペでできる Cssとhtmlのみで作る擬似要素とsvgを使用した斜め切り替えヘッダー Copypet Jp パーツで探す Web制作に使えるコピペサイト



Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ



Cssのグラデーション Linear Gradient の使い方を総まとめ



色付きの背景を斜めに分ける2色の鉛筆 アイデアのストックフォトや画像を多数ご用意 Istock



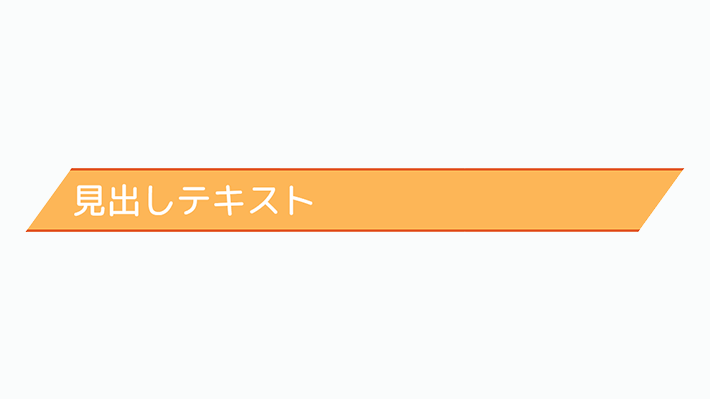
装飾系 囲み背景見出し 両端を斜めにカット Copypet Jp パーツで探す Web制作に使えるコピペサイト



Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts



Css で斜線を描画する 30歳からのプログラミング



Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン



Cssで平行四辺形を作る方法と使い方 エリアの境目を斜めにする Design Remarks デザインリマークス



Css ちょっと大胆に 斜めのラインを使うスタイルシートのチュートリアル コリス



斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク



Css3 画面全体を斜めで2分割し 左右それぞれにリンクを貼ることはhtml Cssで実現可能か Teratail



斜めのストライプをcssのみでデザインする方法 コトダマウェブ



Cssのみで三角形 矢印やリボンを表現する最新の方法 レスポンシブにも対応 Webクリエイターの部屋



Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ


Css3 背景を斜線にするlinear Gradientの書き方 ヤビブロ



Cssで斜めにグラデーションをかける方法を現役エンジニアが解説 初心者向け Techacademyマガジン



Cssで背景を斜めにする Qiita



Cssだけで斜めの背景を実現する方法 Techmemo


Css3 背景を斜線にするlinear Gradientの書き方 ヤビブロ



Css 背景 Background を2色にする 125naroom デザインするところ 会社 です



Css 要素の背景を2色に分けて表示する方法 Into The Program



Cssだけで素敵な罫線やストライプの背景を描く方法 Maromaro Blog



Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



コピペok Cssで斜めのストライプを作る方法 サンプルで解説 Bond Blog



0 件のコメント:
コメントを投稿